


We're a forward-thinking digital marketing firm, dedicated to developing impactful, outcome-focused strategies that connect and align with the people you want to reach.
Our Mission
At our core, we believe great campaigns are built on a foundation of strategy, analytics, and a clear vision for digital growth.
Our Vision
We envision a future where our clients achieve exceptional ROI, powered by our data-driven and performance-focused strategies.
Our Goals
Our primary goal is to drive measurable conversions and create sustainable success for your business through data-driven marketing campaigns.
We craft unique brands that capture your vision and define your voice in the market.
Our team develops creative strategies that align with your goals and resonate with your audience.
We produce high-quality content that engages your audience and tells your brand's story.
We manage your campaigns from start to finish, ensuring optimal performance and results.




500+ happy client Worldwide
We combine performance data, creative thinking, and cutting-edge digital tools to build marketing strategies that drive real business results. Our expert team works closely with each brand, diving deep into their unique challenges and market competition.
Happy Clients
Project Complete
From targeted campaigns to conversion optimization, we deliver strategies that perform exceptionally.
Happy Clients
Creative Expert




Clients Who Believe in Us
We develop customized digital strategies that align with your business objectives.


We engineer performance-focused campaigns that amplify your brand's market reach exponentially.
Our specialists create conversion-optimized landing pages delivering exceptional ROI consistently.
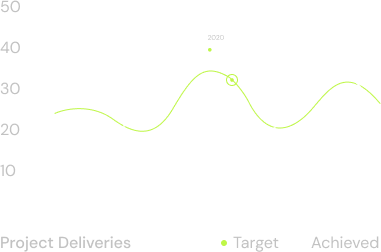
Projects Delivery
$15.158.45$5.158.45

500+ happy client Worldwide

Industry Awards Won
Agency Projects Completed
Years of Creative Excellence
We design campaigns with sharp targeting and powerful messaging, built to connect with your audience at every stage.
Perfect for startups and small businesses looking to build a strong brand foundation from the ground up.
For growing businesses ready to expand their reach and elevate their market presence.
A comprehensive solution for established companies seeking to dominate their industry.
(500+ Our Client Review)